
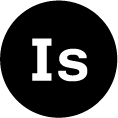
Descubre la parte visual del último disco de Vetusta Morla. Las formas y colores se han puesto al servicio del mensaje y de la música en un trabajo de especial…
Read More

En este artículo, discutimos los desafíos y oportunidades de la tecnología en la interpretación y creación artística. Analizamos con el ejemplo de la Mona Lise cómo las herramientas de IA…
Read More

Descubre la importancia del diseño en la evolución y éxito para el pequeño negocio. En este artículo, exploramos cómo una estrategia de diseño bien articulada puede transformar la percepción de…
Read More

En este articulo te cuento como empecé este proyecto del blog, cuales fueron los motivos y qué nos depara el próximo año en cuanto a contenido. ¡No te lo pierdas!
Read More

En abril de 2016 el mundo pudo conocer el nuevo retrato pintado por Rembrandt. En la era de la comunicación y la digitalización este acontecimiento consiguió llegar a todas las…
Read More

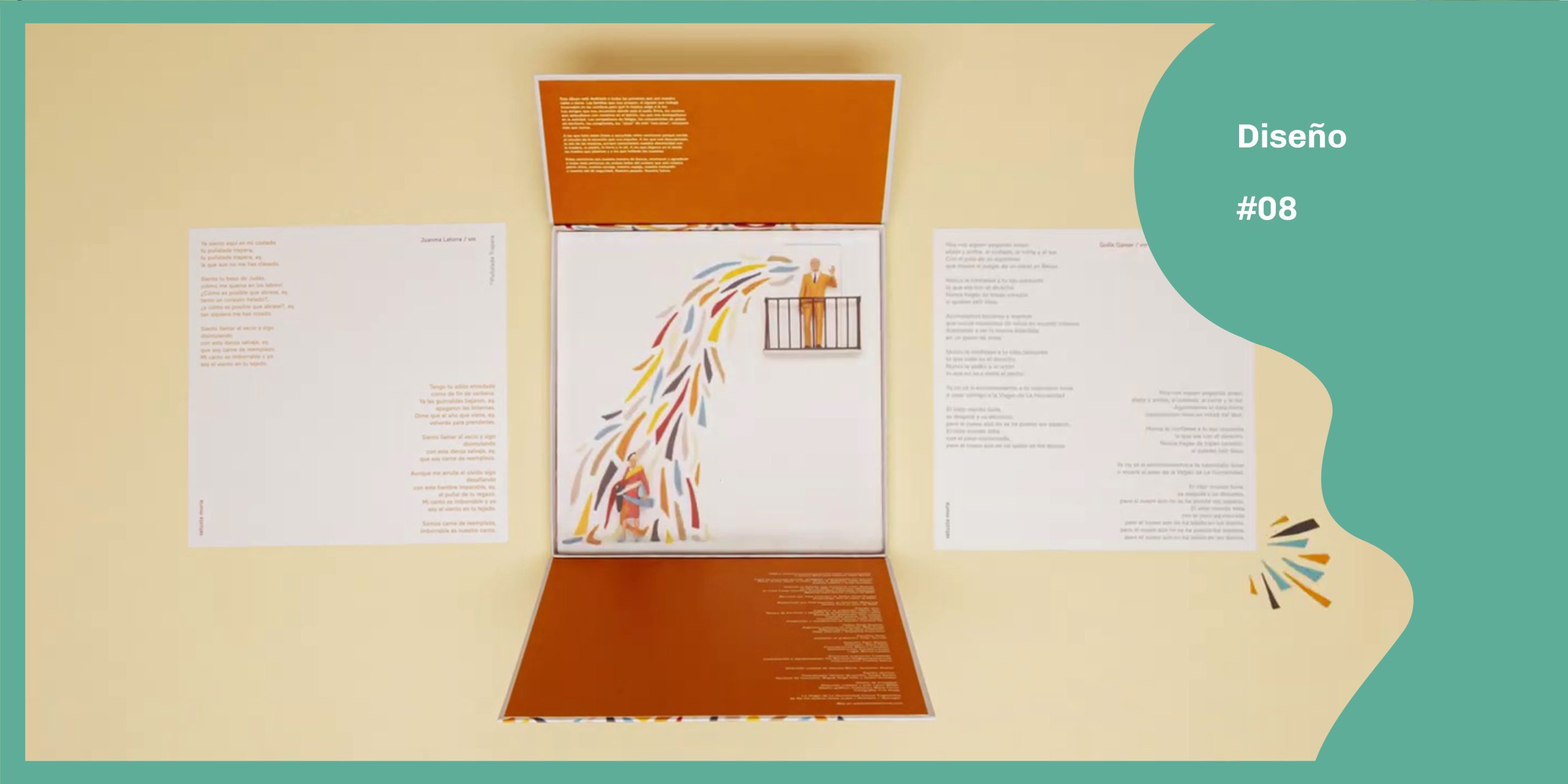
En este artículo te cuento cómo fue el diseño de la nueva identidad visual para product beers, la comunidad de diseño de producto en Valencia, de la mano con los…
Read More

Descubre cómo el diseño gráfico puede potenciar tu producto o empresa. Este artículo habla sobre la importancia de una identidad visual sólida, desde el naming hasta la selección de colores…
Read More

Te cuento como descubrí la importancia de la experiencia de usuario (UX) en aplicaciones de docencia a distancia y cómo el enfoque en una buena UX puede marcar la diferencia…
Read More

No solo las profesiones artísticas son creativas. La creatividad es clave para el éxito en cualquier profesión. En este post te cuento más sobre la creatividad y el futuro frente…
Read More