Desde hace meses venía dándole vueltas a la idea de renovar la web, pero no tenía claro ni hacia donde ni cómo hacerlo. Era un mar de dudas: ¿cambiar toda o actualizar solo unas partes? ¿Mantenerme en WordPress o contar con los servicios de un programador? Y la parte visual, ¿Mantenerlo en los colores y la estética o darle un rediseño completo?.
En este post te contaré como ha sido el proceso de rediseño, el motivo y los objetivos del nuevo enfoque y las novedades que puedes encontrar. ¿Listo para conocer todos los detalles?
Y el motivo de este rediseño es…
Nueva imagen para nuevos tiempos. Fue en 2015-2016 cuando tuve mi primer logotipo: en aquel momento, el inicio de mi formación universitaria en arte, buscaba hacerme reconocible y tener una identidad que me permitiese diferenciarme en ferias de ilustración y exposiciones. Fue entonces cuando creé «Istreart», muy ligado a la parte artística, y las redes sociales que lo acompañaban (Facebook e Instagram). En ese momento me permitió empezar a aprender sobre el uso de redes y comunicación online, pero conforme mi formación fue evolucionando y cambiando, también lo hicieron mis objetivos. ¿Qué estaba pasando?

Fue entonces cuando terminé la carrera y empecé el máster de diseño e ilustración en la UPV y me especialicé en branding, ilustración aplicada a producto y comunicación digital (UX/UI). Durante el curso nos vimos afectados por el COVID-19 y el confinamiento. Pasaban los días en casa y se me ocurrió repensar el logotipo existente. «Istreart» ya no me estaba funcionando: la terminación del nombre me resultaba limitante en el nuevo camino profesional, la marca era demasiado grande para situarla como marca de agua en imágenes que subía a las redes, etc. Gracias a los conocimientos que aprendí con la formación, el nuevo análisis de mis objetivos y los consejos de otros profesionales, pasados 2 meses terminé el rediseño de mi identidad corporativa.
¿Y este nuevo diseño?
Tras años con la marca y el logotipo en funcionamiento, era hora de un cambio. Pero esta vez ha sido con respecto a la web. Durante el máster tuvimos la oportunidad de desarrollar nuestra propia web en WordPress. Lo que empezó siendo un porfolio se ha ido convirtiendo, poco a poco, en un lugar enfocado a dar a conocer mis proyectos en diversas áreas y en divulgar contenido. Pero, de cara a iniciar una nueva etapa y empezar a ofrecer mis servicios profesionales como freelance, esta web necesitaba renovarse.

La parte visual: Qué ha cambiado y cómo ha sido el proceso
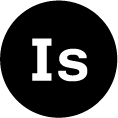
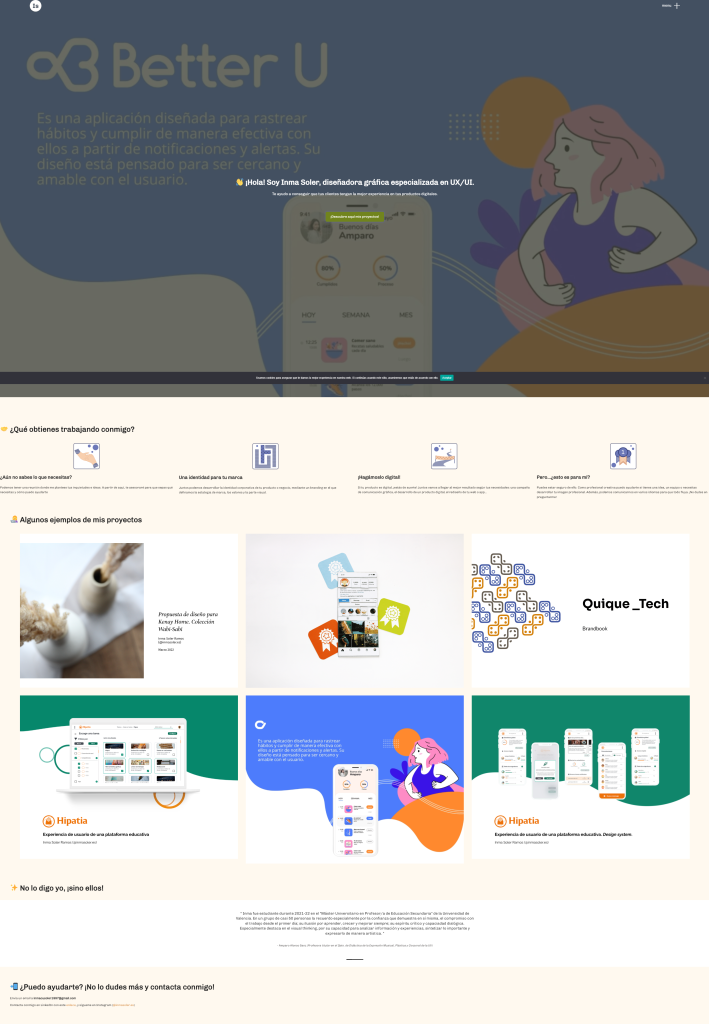
Este rediseño ha tenido como premisa buscar una estética con mayor profesionalidad, limpia y donde la información estuviera clara y accesible. Sin cambiar los contenidos troncales como el porfolio de proyectos y el blog, se ha puesto el foco en la comunicación en la web, dirigida a hacer visible la propuesta de valor, la misión y valores como profesional y los servicios ofrecidos.
Un cambio transversal ha sido la paleta de color. De azules a verdes, junto con el uso de blanco y gris para generar espacios abiertos, de respiro visual y más limpios. Los nuevos tonos aportan luminosidad, frescura y un mayor contraste que mejora la legibilidad. Además, se incluye una tipografía complementaria a la de la marca (Chivo) que ayuda a reducir peso visual y el uso de «bold», contribuyendo a aligerar la apariencia global.

El otro gran cambio se encuentra en la estructura y navegación. De una página de repositorio de proyectos, a una web que ofrece claramente unos servicios de diseño. Además del cambio de enfoque, se ha potenciado visibilizar los servicios, procesos, y toda la información mostrada de manera veraz y transparente. Con un incremento de las llamadas a la acción, se busca una mayor interacción de los usuarios con la web y un acceso sencillo a la información más importante.
¿Pero es rebranding…o restyling?
Tal como nos cuenta ESDesign, la escuela superior de diseño de Barcelona, en este artículo, no es lo mismo rebranding que restyling. Mientras que el término «restyling» se refiere a la parte más visual y se realiza un cambio para mejorar la comunicación de la marca, sus valores y filosofía, hablamos de «rebranding» en el caso de que renovemos no solo la parte visual, sino el área de actuación, el modo de comunicarse y en definitiva, la esencia.
Entonces, ¿Qué se ha hecho en este caso? La identidad seguía funcionando y la web anterior trataba de transmitir los valores y la misión. Pero con el nuevo paso adelante y el enfoque a servicios, detecté la necesidad de comunicar de manera efectiva qué iba a ofrecer, por qué y cuáles eran los valores que llevarían a confiar en desarrollar tu idea conmigo.
Por consiguiente, se ha aplicado un restyling a la web, cambiando la línea visual y añadiendo secciones y páginas que ayudasen a comunicar mejor la estrategia y los objetivos de la marca a nivel profesional.

¿Qué novedades vas a encontrar?
A nivel global, la nueva web se enfoca a comunicar los servicios que se ofrecen para que lleguemos juntos a realizar tu idea y cumplir tus objetivos mediante el diseño gráfico, web y la ilustración.
Con una landing renovada y un porfolio actualizado con los últimos proyectos realizados, se prioriza dar a conocer estos servicios, los valores de marca y los métodos de contacto para un proceso de trabajo fluido, dinámico y comunicativo. Además, se potencian los contenidos del blog y se abre una nueva sección de recursos gratuitos donde se podrán descargar guías, resúmenes e infografías sobre arte y diseño enfocadas al aprendizaje.
La estrategia visual se renueva con un cambio de color y nueva tipografía. Sin abandonar la ya escogida para la marca (Chivo, disponible en Google Fonts), se añade como contrapeso visual una serif (Shippori Mincho, disponible en la misma plataforma) que, si bien se enfoca al uso offline, los tamaños grandes y bold permiten su aplicación en títulos y cabeceras. Juntas aportan modernidad a la par que cercanía.

Esta renovación visual permite ser extendida, más allá de la web, a campañas de marketing mediante las cuales expandir el mensaje con el objetivo de llegar a profesionales que necesiten desarrollar su branding, una web o un sistema de diseño, entre otros.
Si aún no lo has hecho, te invito a que descubras todas las secciones de la web y a que, si estás leyendo esto mientras tienes en mente una idea para desarrollar, te pongas en contacto conmigo. Estoy deseando ayudarte a hacer realidad tus ideas por medio del diseño UX/UI y gráfico.