
Llevaba meses pensando que necesitaba ponerme al día con las herramientas actuales basadas en IA y con muchas otras cosas. Lo cierto es que, a menudo, las horas no dan para todo y aparece el FOMO (Fear of Missing Out, por sus siglas en inglés): esa sensación de que se te escapan cosas, de que no estás utilizando las herramientas que existen actualmente, de que usas la IA a medias y, en general, de que podrías hacer mucho más de lo que estás haciendo.
Por suerte (o no, quien sabe), en los últimos meses se ha presentado delante de mí un viejo conocido, tan tan viejo que apenas sabía qué hacer con él. El tiempo libre.
Después de unas primeras semanas vertiginosas, analicé realmente en qué proyecto podría sumergirme que fuera a la vez demandante cognitivamente y técnicamente pero también útil.
Decidí asomarme al tema de las automatizaciones No-Code. Más bien, lanzarme en plancha a la piscina, creyendo verdaderamente en que «en menos de dos horas podría tener una herramienta plenamente funcional». Bueno, pues qué ingenua, ¿no?
La verdad… es que no sé muy bien por qué compré ese relato. Casi seguro por la inercia de ir siempre con prisas.
La cuestión es que me llevé un buen tortazo. Nada más empezar a investigar los nodos de la herramienta no-code que había escogido, n8n, y no saber bien por donde empezar me recordó a la primera vez que abrí Make con el mismo impulso, cuando la fama de las automatizaciones y de la IA no había llegado y estas herramientas eran algo de unos pocos curiosos a los que, sin duda, aspiraba a sumarme. Aquello terminó en fracaso absoluto. No sabía cómo hacer nada y finalmente lo dejé estar. Aunque casi se repite el mismo patrón, por suerte, esta vez fue diferente.
Entré entonces en un proceso de «learning-by-doing» a la fuerza.
Tenía que conectar muchos puntos: cuál era mi objetivo, qué información iba a usar (y si la tenía o no disponible), cómo iba a ser mi experiencia como usuaria de ese sistema y cómo tenía que diseñar un sistema sin interfaz. Es decir, gestión y arquitectura de la información, definición de producto, UX y desarrollo.
Y esta herramienta y yo, al menos al inicio, parecía que no hablábamos el mismo idioma.
Diseñar el sistema antes de escribir una línea
Mi objetivo era construir un sistema que me diese, semanalmente, borradores de contenido para agilizar mi búsqueda de nuevas oportunidades laborales. No eliminar la parte humana, sino hacerme la vida más sencilla e ir más allá de las candidaturas.
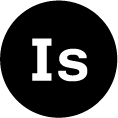
Las ideas de cómo hacerlo, las referencias y relaciones entre contactos y mi propia estrategia solo estaban en mi cabeza, así que empecé por bajarlo a tierra con papel y boli. Un proceso que me era familiar, pero que nunca había aplicado a nada que tuviese que ver con desarrollo.
¿Qué necesitaba tener?¿Cómo sería mi experiencia utilizando el sistema? ¿Hacía falta una interfaz?
Primero definí qué grandes partes iba a tener el sistema y cómo iba a recibir el contenido, cómo sería idealmente el resultado final.
Quería agilidad, por lo que pararme a construir un superproducto no era eficiente ni tenía mucho sentido. Quería generar esos borradores de contenido de forma automática, almacenarlos en algún lugar y recibir una notificación en mi teléfono cuando estuvieran listos de una forma familiar. Una experiencia de usuario donde, si así lo quería y una vez tuviese mis datos recopilados, no tendría que interactuar hasta el final.
Era necesario usar una base de datos. Excel funcionó en un inicio; podía conectarlo a n8n y lanzar algunos flujos. En cambio, definir relaciones y, en general, usarlo, se me hacía un poco cuesta arriba. Tampoco me servía una base de datos relacional al uso. Necesitaba una solución más flexible, ágil y donde fuera fácil gestionar la incorporación de nuevos datos. Tras algo de investigación me encontré frente a los headless CMS y de entre ellos, frente a Directus. Era una abstracción de una base de datos que servía justo para lo que necesitaba y a la que era fácil conectarse desde n8n vía API. Así que empecé por trasladar los modelos de datos que tenía en el borrador de Excel y crear algunos nuevos.
👉 Primer punto conectado: pensar en las partes del sistema que estaba construyendo, las funcionalidades y los datos que iba a utilizar, además de cómo los iba a gestionar. La esencia del diseño de producto y diseño de sistemas.
Diseñar con criterio
¿Qué otras herramientas utilizaría? Conecté el nodo de OpenAI… y no, no podía acceder a mi GPT personalizado, al menos de forma sencilla. Y la forma de pasar el prompt era un poco diferente, ya que no era la que queda visible para los usuarios, sino que se tenía que trabajar tal como se hace en la API. Definí e iteré unas cuantas veces cada prompt que le pasaría al GPT en la parte de sistema, de asistente y de usuario, intentando recrear el GPT personalizado al que estaba acostumbrada.
El trabajo no era escribir el prompt (aunque sí había que darle algo de cariño), sino repensar y definir el tono de voz, los tipos de mensaje y los medios para los que se generarían esos borradores de contenido. Una cuestión estratégica que de nuevo me obligó a trasladarme al papel y a la reflexión, y a quitar las manos del teclado, para hacer un trabajo que, si bien en ocasiones anteriores había hecho para otros, ahora tocaba la parte más difícil: hacerlo para mí misma. Probar, evaluar el resultado, refinar, contrastar. A veces empezar completamente de cero y en otras, guardar lo que iba funcionando.
👉 Segundo punto conectado: aplicar toda la destreza y conocimiento sobre el uso de estas herramientas de IA para mí misma y de una forma que no había hecho hasta ahora.
Cuando la teoría se queda corta, mancharte las manos lo cambia todo.
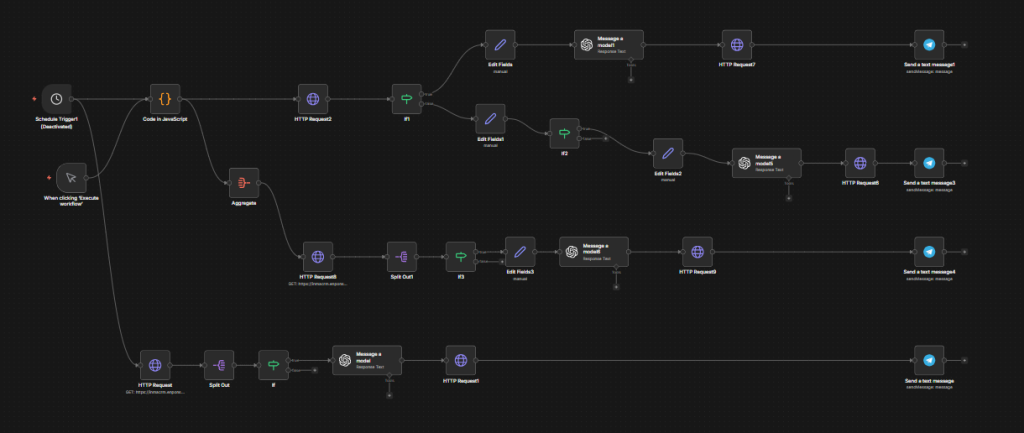
El proceso de aprendizaje no paraba ahí. Una vez definido el flujo y configurado el GPT, tenía que conectarlo todo. Cómo recuperar la información de mi base de datos y cómo conectar las herramientas que estaba usando o planeaba incorporar. Usar APIs, HTTP requests y otras utilidades que, si bien son esenciales en el desarrollo de productos digitales, solo me sonaban de forma teórica gracias a la FP y nunca había puesto en práctica.
Igual suena sencillo, pero lo cierto es que tenía la cabeza saturada. Conforme pasaron las horas y los días, este trabajo iba haciéndose más sencillo por la familiaridad de la herramienta y del propio sistema que estaba construyendo.
Iteración tras iteración conseguí conectar todos los nodos y establecer condiciones según el tipo de contenido o las especificaciones que quería establecer. El sistema fue escalando poco a poco para cubrir varios casos de uso dentro de la misma herramienta. Y cada flujo terminaba de la forma en que lo había definido: con un mensaje de Telegram que me avisaba del borrador preparado y que daba el pistoletazo de salida a la parte más importante, la revisión y refinado con el criterio y mano humana.
👉Tercer punto conectado: no solo conseguí aplicar estas funcionalidades, sino que aprendí más sobre desarrollo en una tarde que en todo el tiempo que llevo cursando el módulo. Y todo hands-on.

Tras varias pruebas y tests, el sistema estaba listo y era funcional. Cumplía con su propósito, así que me servía. Y me dio justo lo que iba buscando, aprendizaje y la satisfacción de tener un producto que había construido yo misma, algo que en otro tiempo no hubiera llegado a imaginar.
Ahora hay miles de personas que hablan de estos mismos temas, y que desarrollan y comercializan sus propias herramientas. Puede no tener sentido, empezar el mismo camino y descartar, pedir un servicio profesional. Pero lo que sí tenía sentido fue conectar todos los puntos de conocimiento que he ido desarrollando en mi trayectoria profesional.
Y eso hice.
Aprendí a conectar todo lo que ya sabía para construir algo que funcionara desde un prisma que nunca antes había transitado. Y sí, también aprendí un poco sobre dos herramientas nuevas para mí, n8n y Directus, y esta vez sin frustrarme.
Porque, a su debido tiempo, todo llega… Y nunca es tarde si la dicha es buena.